
Usa el almacenamiento de objetos de DigitalOcean Spaces en Laravel

Victor Arana Flores
20 Jul 2022

DigitalOcean ofrece una alternativa fantástica al uso de S3 para el almacenamiento de objetos, es mucho más barato y si ejecutas tus aplicaciones en DigitalOcean puedes ahorrarte la latencia que puede traer la interconexión de proveedores.
Los Spaces de DigitalOcean te permiten almacenar y servir grandes cantidades de datos. Cada espacio que se crea dentro de una cuenta tiene su propia URL y puede utilizarse como una unidad lógica para segmentar el contenido.
Por un precio inicial de 5 dólares al mes, obtienes 250GB de almacenamiento y 1TB de ancho de banda incluidos. El almacenamiento adicional cuesta 0,02 dólares por GB, y el ancho de banda adicional sólo 0,01 dólares por GB.
La mejor parte de todo esto es que DigitalOcean Spaces es 100% compatible con AWS S3, lo que significa que conectarse es muy sencillo.
Cómo crear un Spaces
La creación de su primer space inicia automáticamente su suscripción a Spaces. La suscripción finaliza automáticamente cuando se destruyen todos los spaces.
Puede crear un space, haciendo click en el botón Create de Digital Ocean, y seleccionando la opción spaces. Esto le llevará a la página de creación de un Space.

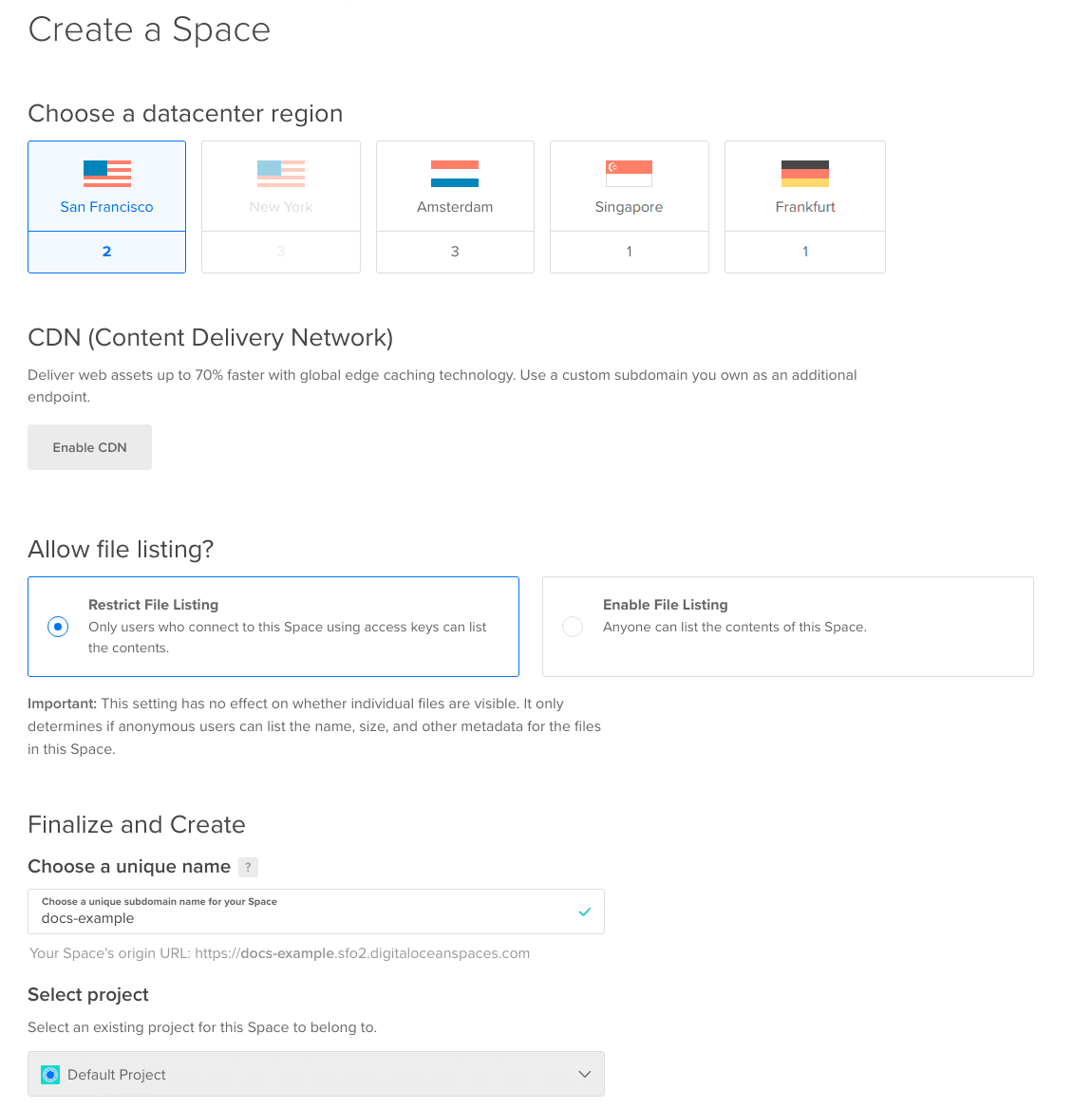
A partir de aquí, necesitas:
- Elija una región de centro de datos. La región del centro de datos que elija también formará parte de la URL del punto final de un espacio. Consulte la disponibilidad regional de los espacios para obtener más información sobre las opciones disponibles.
- Opcionalmente, habilite la CDN (Red de Entrega de Contenido) de Spaces. Si hace clic en Habilitar CDN, puede personalizar el TTL de la caché de borde, que es la cantidad de tiempo que los servidores de borde almacenarán en caché su contenido.
- Elija si desea restringir el listado de archivos o habilitarlo. La visibilidad del listado de archivos de un espacio no afecta a la visibilidad de los propios archivos. Puede cambiar la visibilidad del listado de archivos en cualquier momento después de la creación.
- Elija un nombre único para su Espacio. El nombre del Espacio forma parte de su URL de punto final y no puede cambiarse una vez creado. Los nombres deben:
° Ser único entre todos los usuarios de todas las regiones. Si el nombre que eliges ya está en uso, aparecerá un mensaje que dice Space already exists
° Tener entre 3 y 63 caracteres.
° Contiene sólo letras minúsculas, números y guiones.
° Comienza con una letra o un número. - Seleccione un proyecto al que añadir el Space.
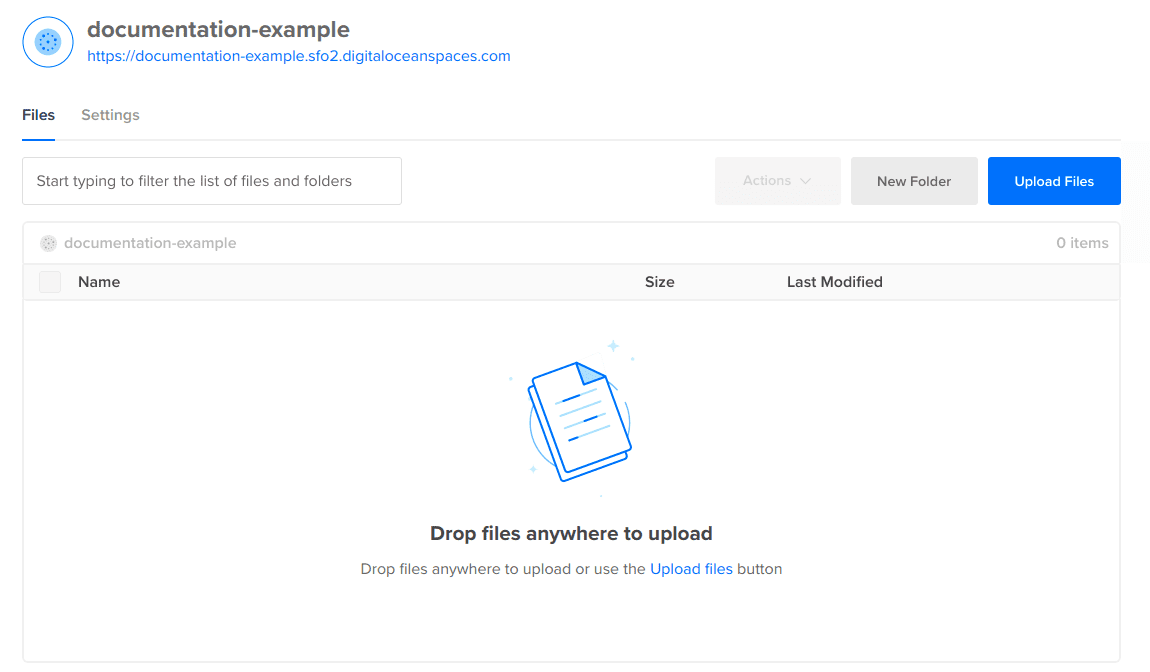
Después de elegir la configuración, haga clic en Create a Space. Esto le llevará a la pestaña de Archivos del Space recién creado, que muestra los archivos y carpetas en su raíz.

Tras su creación, la página de configuración de un espacio muestra su valor de punto final, que se utiliza para configurar los clientes de terceros. La página Índice muestra su nombre, tamaño y fecha de creación.
Cómo configurar CORS
Las aplicaciones web cliente cargadas en un dominio pueden interactuar con los recursos de un espacio que tenga configurado el uso compartido de recursos entre orígenes (CORS).
Para configurar CORS para un Space, dirijase a la opción de Settings. En la sección CORS Configurations, haga clic en Add.

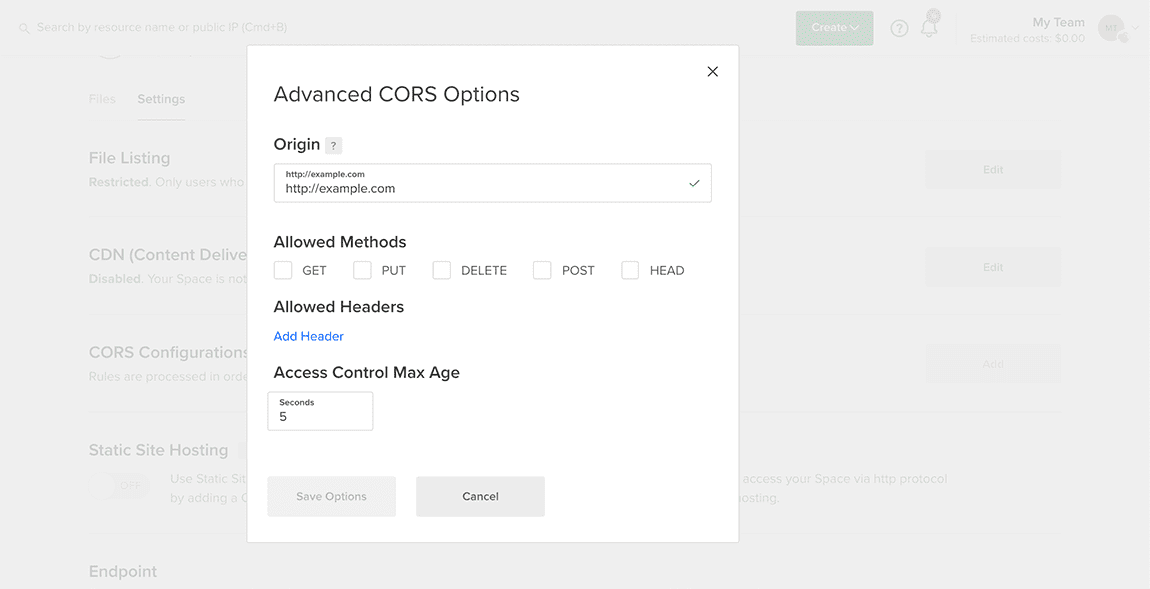
Esto abre la ventana de Advanced CORS Options, que le permite establecer las siguientes opciones avanzadas de CORS:
Origin: Especifica el dominio completo del cliente que quiere que acceda a los recursos de su Space. El dominio debe comenzar con un identificador de protocolo, como http, terminar con un nombre de host o nombre de host y puerto, y opcionalmente incluir un carácter comodín (*) al comienzo del nombre de host. Por ejemplo, https://*.example.com. El resto de la configuración sólo se aplica a las solicitudes de este Origen.
Allowed Methods: Determina qué métodos de la API pueden interactuar con su Espacio. Puede permitir o prohibir los siguientes métodos:
- GET: Descarga un recurso.
- PUT: Actualiza las propiedades o la información de un recurso.
- DELETE: Borra un recurso.
- POST: Crea un nuevo recurso.
- HEAD: Recupera los metadatos de un recurso, como el tamaño del archivo.
Allowed Headers: Determina qué cabeceras no predeterminadas se aceptan en su Espacio. Para verificar que una petición HTTP entrante cumple con su configuración CORS, su Espacio comprueba la lista de cabeceras de la petición. Cada cabecera describe una propiedad de la petición. Por ejemplo, Content-Length y Content-Type son algunas de las cabeceras por defecto que CORS acepta automáticamente. Sin embargo, si su cliente envía alguna cabecera no predeterminada, debe añadirla primero en su configuración CORS. Si no sabe que cabeceras incluir, escribe el caracter *
Access Control Max Age: Determina cuánto tiempo se almacena en caché la verificación de una solicitud, en segundos. Mientras la verificación se almacena en caché, el Espacio puede aceptar más solicitudes del mismo origen sin necesidad de ser verificadas, lo que mejora el rendimiento. El valor recomendado es de 5 segundos. Valores más bajos pueden ser útiles durante el desarrollo, y valores más altos pueden ser útiles si un solo navegador está emitiendo muchas peticiones a la vez. Algunos navegadores también pueden limitar este valor hasta 10 minutos.
Generar claves de acceso
Las claves de acceso permiten a las personas o programas conectarse a Spaces con clientes de terceros y la API, pero no proporcionan acceso al panel de control u otros recursos de DigitalOcean.
Puedes crear un número ilimitado de claves para tu cuenta. Esto te permite generar pares de claves únicos para cada persona o programa, de modo que si es necesario revocar el acceso en el futuro, puedes eliminar las claves o restablecer el secreto sin afectar a otros usuarios.
Para generar las claves de acceso de Spaces, desde el panel de control, haga clic en API.
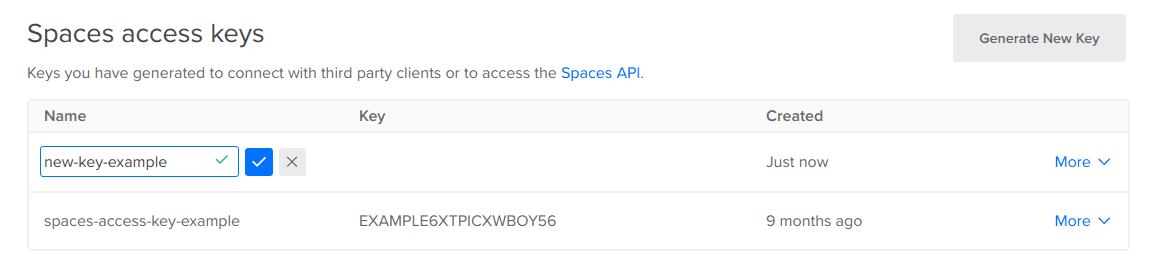
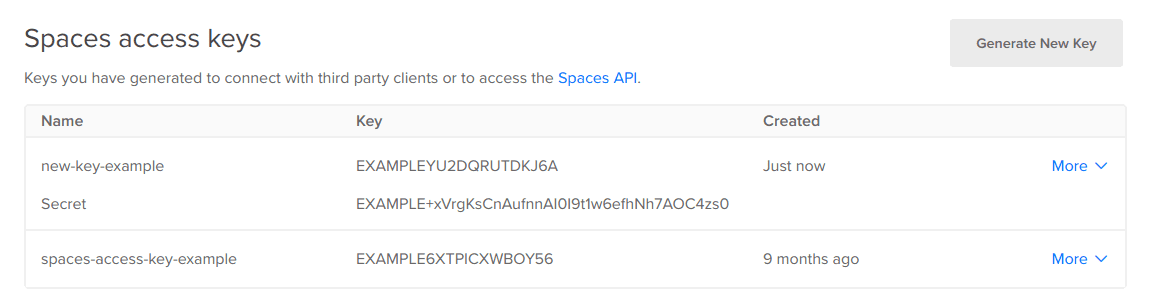
Dentro de la sección de claves de acceso a los espacios, seleccione Generar nueva clave. Se abrirá un cuadro de texto en la sección de claves de acceso a Spaces. Nombra la clave de manera que te permita identificar quién o qué utiliza la clave, y luego haz clic en la marca de verificación.

Una vez que hayas nombrado la clave, verás la clave de acceso y, en la siguiente línea, la clave secreta. Esta es la única vez que se mostrará la clave secreta, así que cópiala inmediatamente y guárdala en un lugar seguro.

Si un secreto se pierde, se olvida o se ve comprometido, puedes abrir su menú Más, hacer clic en Editar y elegir Regenerar Token para crear un nuevo secreto. Cuando regenere un secreto, cualquier script o cliente que utilice la clave deberá ser reconfigurado para utilizar el nuevo valor del secreto.
Configuración en Laravel
Como se dijo antes los espacios tiene una API compatible con S3 para el controlador flysystem que viene con laravel ya es adecuado para conectarse.
Asegúrese de que usted ya ha tirado en los controladores FlySystem S3 en su base de código si no:
composer require league/flysystem-aws-s3-v3 "^3.0"Una vez completado puede añadir un nuevo controlador a config/filesystems.php Voy a llamar al mío digitalocean.
'digitalocean' => [
'driver' => 's3',
'key' => env('DIGITALOCEAN_SPACES_KEY'),
'secret' => env('DIGITALOCEAN_SPACES_SECRET'),
'endpoint' => env('DIGITALOCEAN_SPACES_ENDPOINT'),
'region' => env('DIGITALOCEAN_SPACES_REGION'),
'bucket' => env('DIGITALOCEAN_SPACES_BUCKET'),
],Ahora tendrá que editar su .env para que contenga estas nuevas variables de entorno.
DIGITALOCEAN_SPACES_KEY=[KEY]
DIGITALOCEAN_SPACES_SECRET=[SECRET]
DIGITALOCEAN_SPACES_ENDPOINT=https://[REGION].digitaloceanspaces.com
DIGITALOCEAN_SPACES_REGION=[REGION]
DIGITALOCEAN_SPACES_BUCKET=[YOURBUCKET]Tenga en cuenta que es necesario añadir la región a la configuración de ENDPOINT, por ejemplo, nyc1.
Uso de espacios
Ahora es libre de usar su nuevo controlador de espacios DigitalOcean en su aplicación laravel.
Podrías llamarlo directamente
Storage::disk('digitalocean')->putFile('uploads', request()->file, 'public');Si quiere que todos sus archivos se suban por defecto al space, diríjase a su archivo .env y sustituya el valor del la variable FILESYSTEM_DISK por esto:
FILESYSTEM_DISK=digitaloceanEso es todo, espero que esta información sea de utilidad
2 comentarios
Inicia sesión para comentar
Comentarios:
-
Cesar Valero hace 3 años
Excelente aporte, muchas gracias
-
Guadalupe Medical Group hace 3 años
me sale el siguiente error AWS HTTP error: cURL error 60: SSL: no alternative certificate subject name matches target host name