
Adquiere este curso para tener acceso a todas las lecciones
Comprar curso40. Crear sección en una determinada posición
2 comentarios
Inicia sesión para comentar
Comentarios:
-
Antonio Balam hace 10 meses
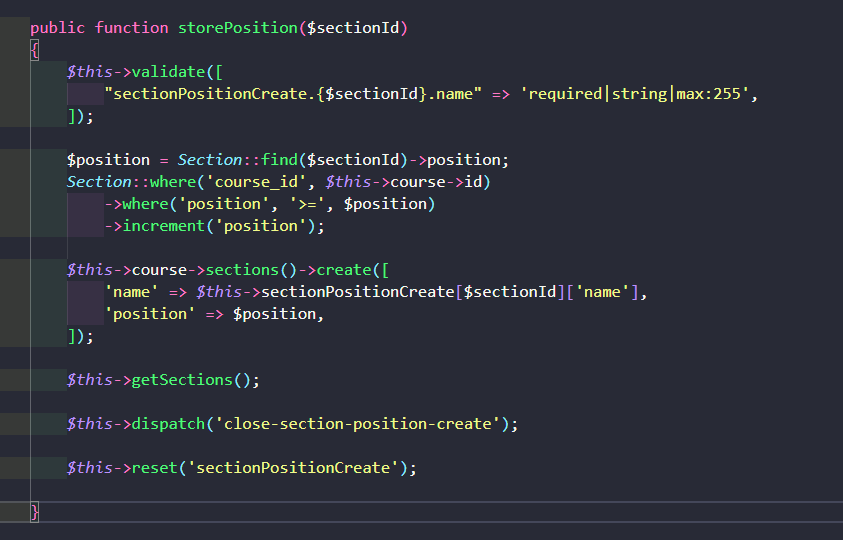
Después de crear la sección en una determinada posición y querer limpiar los datos mediante la instrucción:
$this->reset("sectionPositionCreate.{$sectionId}");
Esta marcando el siguiente error:
method_exists(): Argument #1 ($object_or_class) must be of type object|string, array givenEstuve investigando y al parecer es por la versión de php, yo estoy utilizando la versión 8.3.12 de php y la versión 11.43.2 de Laravel.
Después de varios intentos, lo que opte por hacer fue hacer un redirect despues de realizar el guardado de las sección.
return $this->redirectRoute('instructor.courses.curriculum',$this->course,true,true);Saludos
-
Agustin Aguero hace 9 meses
Yo tengo el mismo problema
-
Agustin Aguero hace 9 meses
yo simule practicamente lo mismo solo agregando $this->sectionPositionCreate[$sectionId]['name'] = null; y por lo menos funciona igual que como la leccion
-
Hamilton Cortez hace 5 meses

Yo solo movi la linea de reset a parte de abajo me funciono normal estoy con laravel 12
-
Anthony Lamas hace 2 meses
Me sucedio lo mismo creo que es por la version de Livewire
logre solucionar asi
unset($this->sectionPositionCreate[$sectionId]);
en lugar de
$this->reset("sectionPositionCreate.{$sectionId}");
-
-

Victor Arana Flores hace 1 año
<div x-data="{ open: false }" x-on:close-section-position-create.window="open = false"> <div x-on:click="open = !open" class="h-6 w-12 -ml-4 bg-indigo-50 hover:bg-indigo-200 flex items-center justify-center cursor-pointer" style="clip-path: polygon(75% 0%, 100% 50%, 75% 100%, 0% 100%, 0 51%, 0% 0%);"> <i class="-ml-2 text-sm fas fa-plus transition duration-300" :class="{ 'transform rotate-45': open, 'transform rotate-0': !open }"></i> </div> <div x-show="open" x-cloak class="mt-6"> <form wire:submit="storePosition({{ $section->id }})"> <div class="bg-gray-100 rounded-lg shadow-lg p-6"> <x-label> Nueva sección </x-label> <x-input wire:model="sectionPositionCreate.{{ $section->id }}.name" class="w-full" placeholder="Ingrese el nombre de la sección" /> <x-input-error for="sectionPositionCreate.{{ $section->id }}.name" /> <div class="flex justify-end mt-4"> <div class="space-x-2"> <x-danger-button x-on:click="open = false"> Cancelar </x-danger-button> <x-button> Agregar </x-button> </div> </div> </div> </form> </div> </div>